BEEline

A transit app for freelancers and side-hustlers
BEEline is a transit app designed for freelancers and side-hustlers. It encourages collaborations between app users and allows people who don't have a consistent transit schedule to organize and plan commutes. The idea to create this app was inspired by a few different things. First of all, living in a city with remarkably poor public transit, and secondly talking to people about it.
Beginning this project, I knew i wanted to make a transit app, however, I didn't know what direction I wanted to go with it. Initially I thought about making an app that told users what part of the train they should get on to be closest to their destinations exit. But that felt more like a feature of an app.
BEEline is a transit app designed for freelancers and side-hustlers. It encourages collaborations between app users and allows people who don't have a consistent transit schedule to organize and plan commutes. The idea to create this app was inspired by a few different things. First of all, living in a city with remarkably poor public transit, and secondly talking to people about it.
Beginning this project, I knew i wanted to make a transit app, however, I didn't know what direction I wanted to go with it. Initially I thought about making an app that told users what part of the train they should get on to be closest to their destinations exit. But that felt more like a feature of an app.
User Interviews
Introduction:
I would like to begin by thanking you for agreeing to participate in this interview. My name is Shelby and I am in the process of conducting research on public transit usage and experience. Anything you can provide will be helpful as this is purely for research purposes and not in any way to critique. In other words, there are no wrong answers.
Name:
Age:
What does a typical day look like for you?
Do you currently work?
How much of your day is typically planned?
Questions:
Do you have a typical transit routine?
How knowledgeable/familiar are you with your current cities public transit?
How often do you use public transit services?
Are your experiences with public transit consistent?
Can you describe a public transit experience you’ve had that stands out?
Do you usually take public transit alone?
Is there a feature of public transit that makes it a better experience?
Do you find subway platforms easy to navigate?
Are you satisfied with public transit waiting areas?
What is your average time spent on a public transit vehicle?
What is your average time spent waiting for a public transit vehicle?
What is the most annoying thing another person could do on public transit?
Concluding Statement:
Those are all the questions I have for you. Is there anything you would like to add to any of your answers? Do you have any questions for me? If you think of any questions later on please don’t hesitate to get in touch.
Thank you for participating.
To begin to get a better understanding of what the people of Toronto wanted from public transit, I conducted user interviews. I wrote the following script and began my research.
Interview Insights
︎︎︎Contrary to the famous words of the great Dolly Parton, no one works that 9-5.︎︎︎
The majority of users use public transit daily, however, at inconsistent times and locations. Their commitments to work, school, and additional pursuits dictate their schedules forcing them to accommodate to transit times. None of the interviews suggested a huge amount of frustration with travel times themselves, but rather ︎︎︎wait times︎︎︎. Most users travel alone and that led to conversations around safety concerns. With inconsistent travel times people frequently find themselves travelling alone late at night. This was an important insight as it concerns safety and well being, not just comfort and enjoyment.
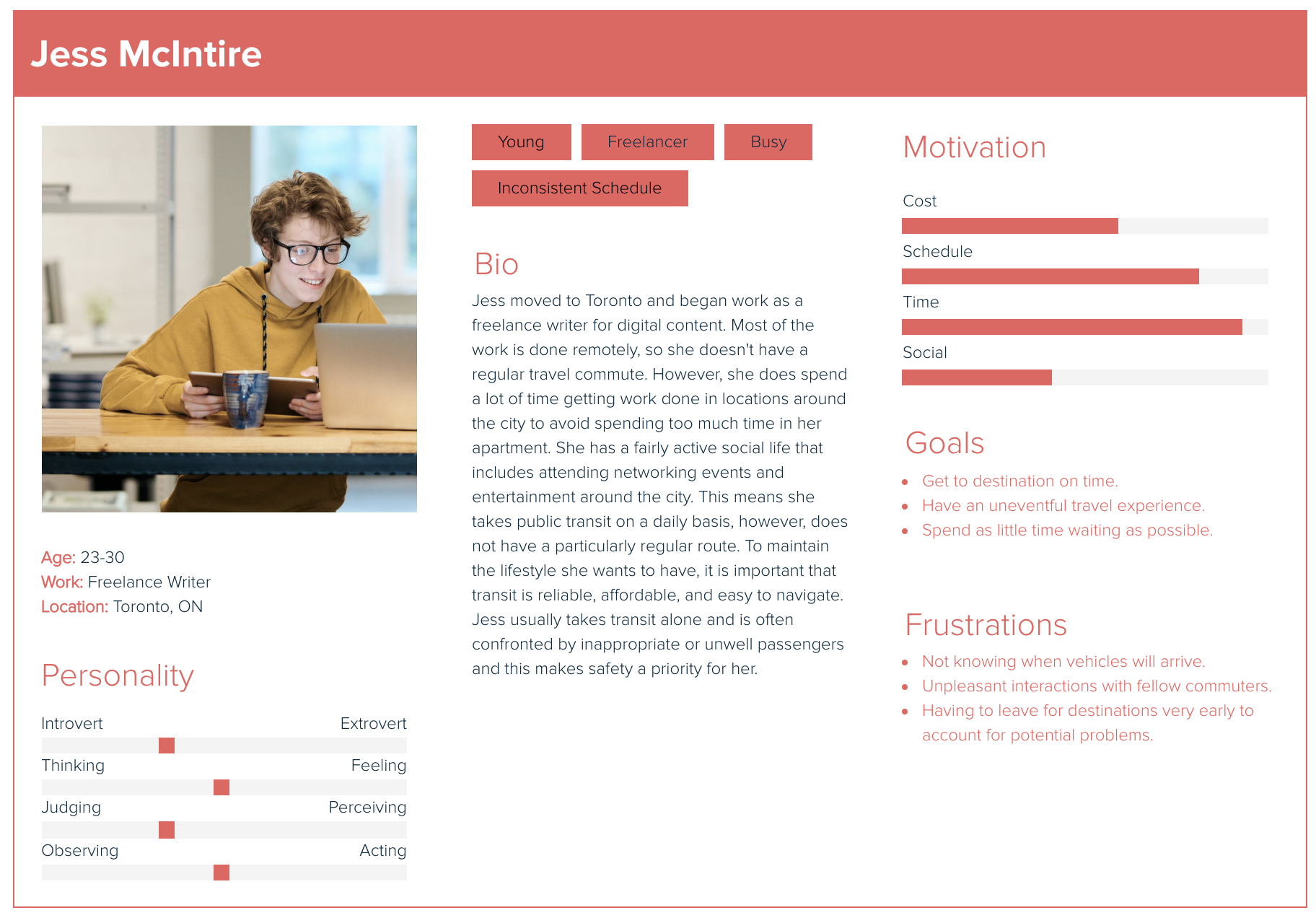
Persona Development
To make the research approachable in a more empathic way, I developed two personas based on the interview insights.


From these observations BEEline was developed.
︎︎︎It is an app that is tailored to suit the life of someone that frequently needs public transit but at irregular times and locations.︎︎︎
Working remotely and having multiple jobs is an extremely common reality that is not considered with most transit apps. I concluded it would be important to give the users two main options with BEEline; to "wing it" or to "schedule" routes. During the interviews people claimed to look up transit routes within minutes of having to travel, however, their schedules are so full that a providing an option to plan ahead seemed necessary.
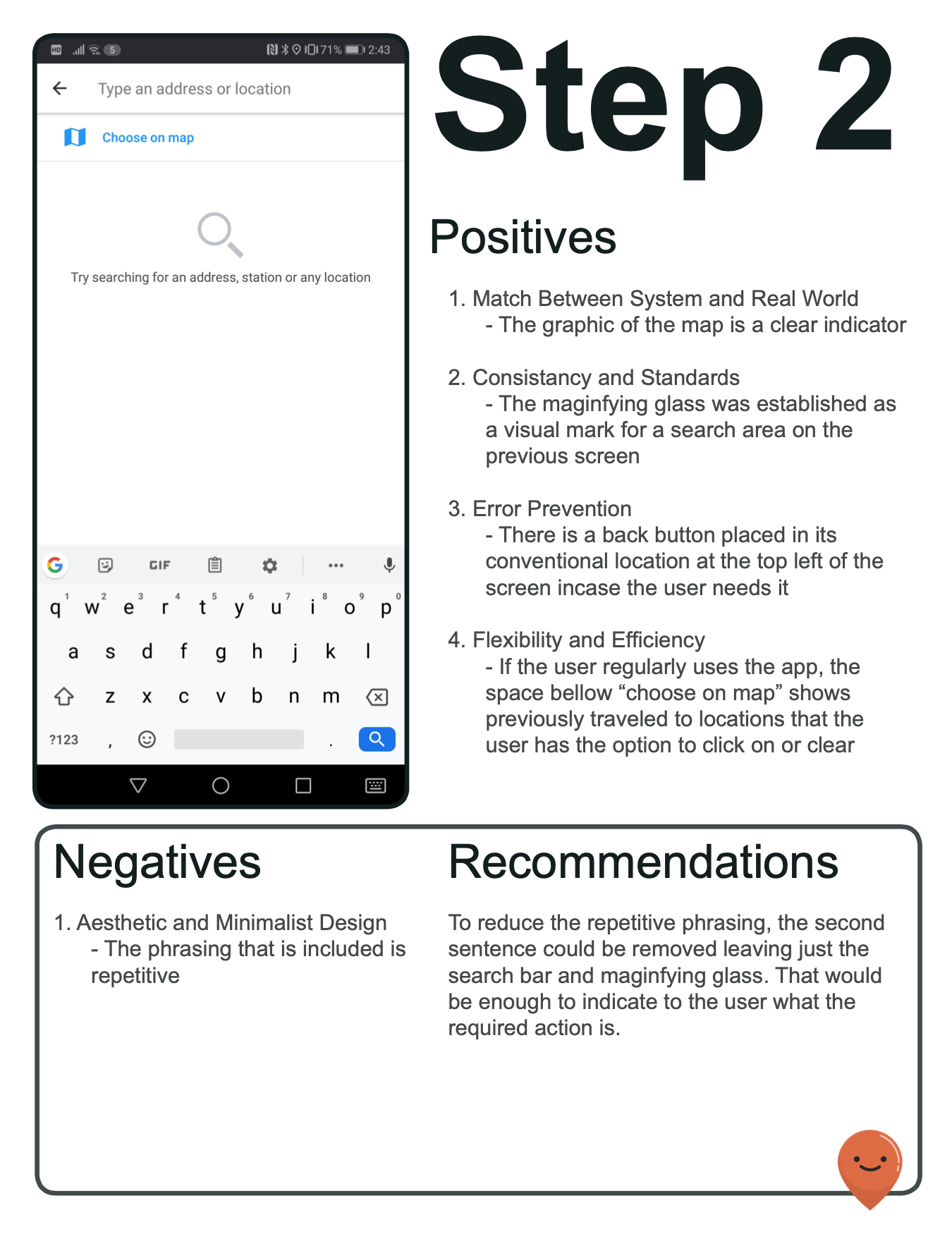
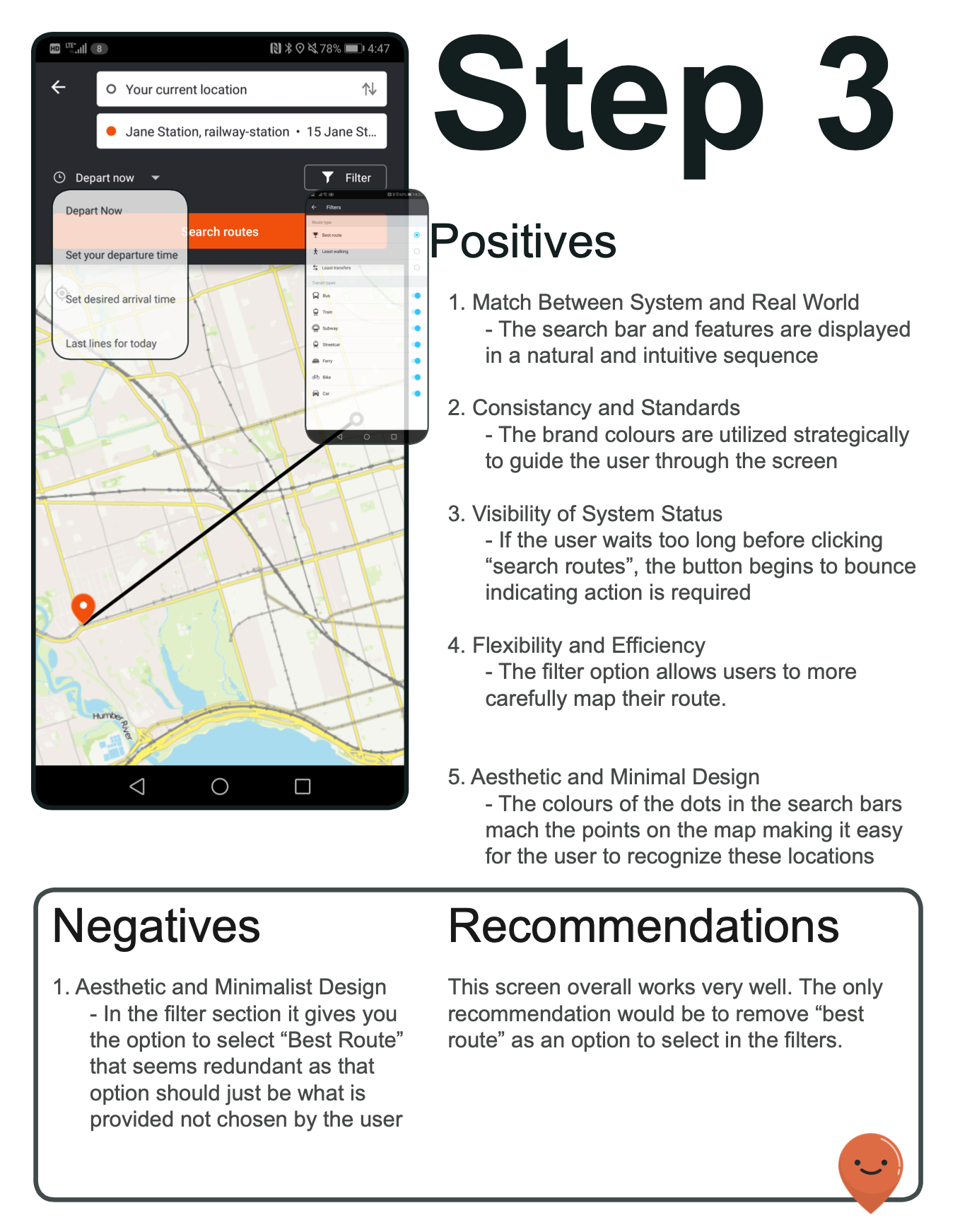
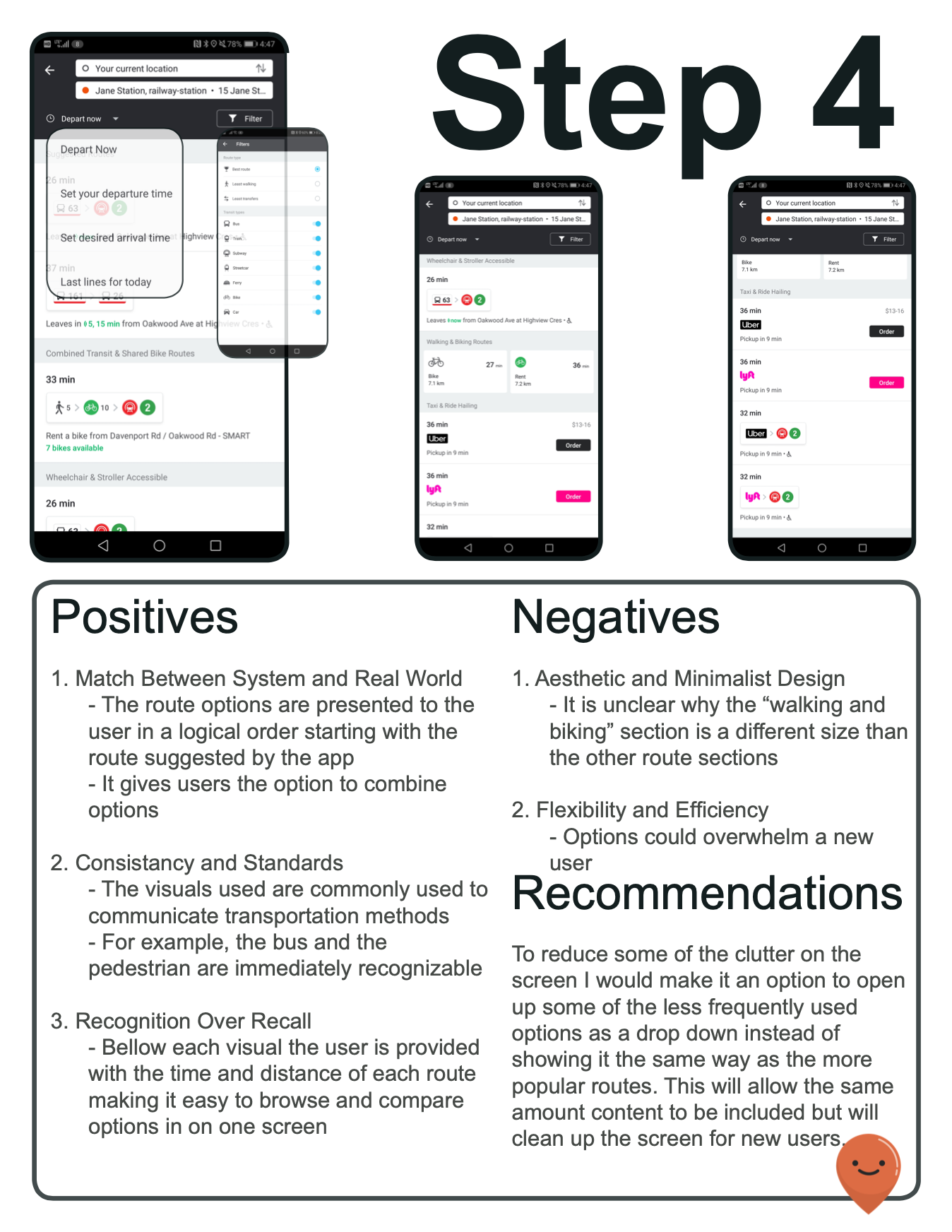
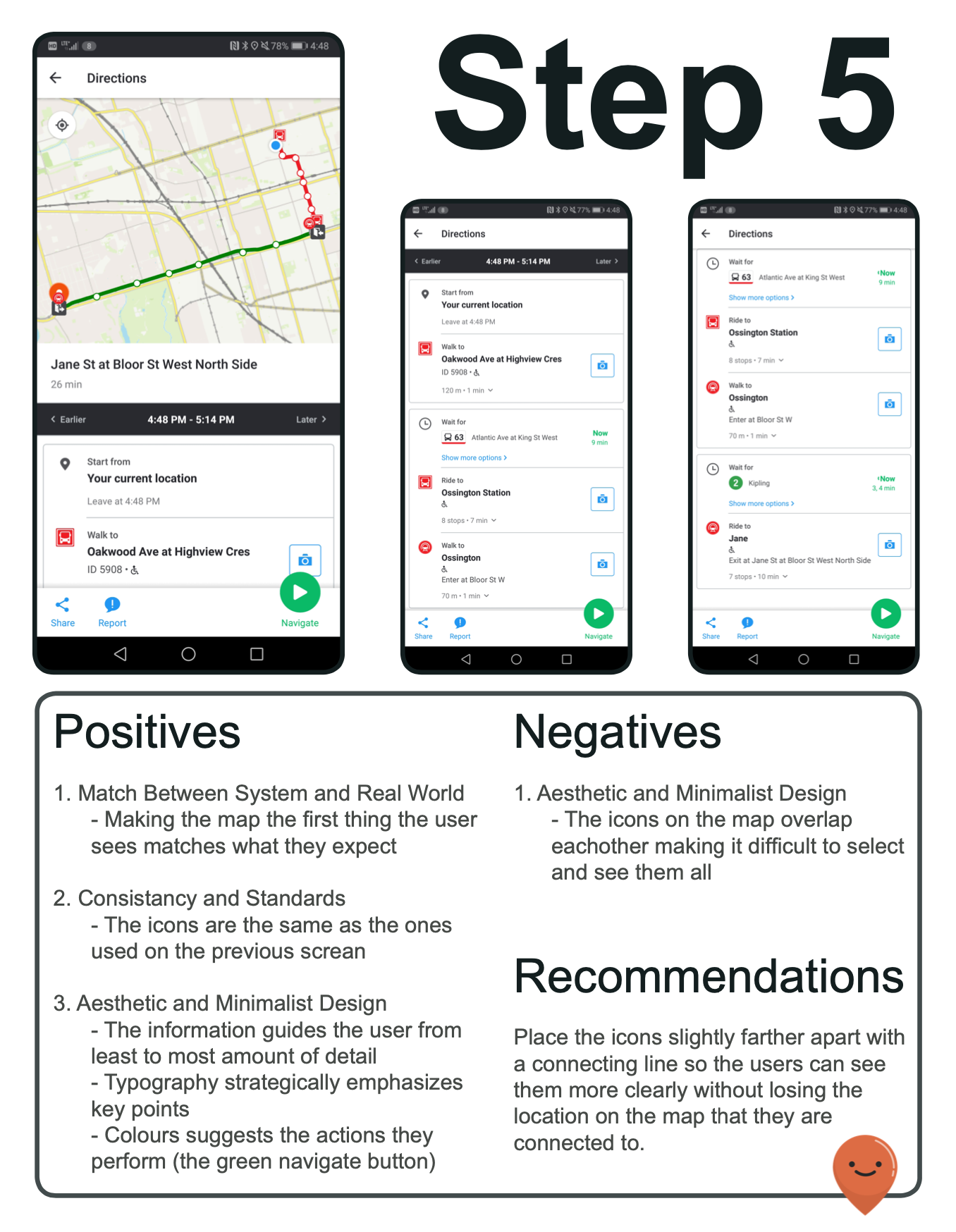
Heuristic Task Analysis








After creating the personas and conducting user interviews to learn about the user, I wanted to do a heuristic task analysis to ︎︎︎help make decisions concerning the apps interface.︎︎︎ I choose to look at "moovit", a transit planning app that works internationally. Moovit had a design that I found very intuitive and aesthetically pleasing. Conducting an analysis of a well designed transit app helped me learn what ︎︎︎users expect in terms of placement and icons.︎︎︎ Sticking to these visual conventions is important with a scheduling app as it is supposed to save time and make life easier for the user, therefore ︎︎︎they shouldn't have to learn new conventions if it's not necessary.︎︎︎
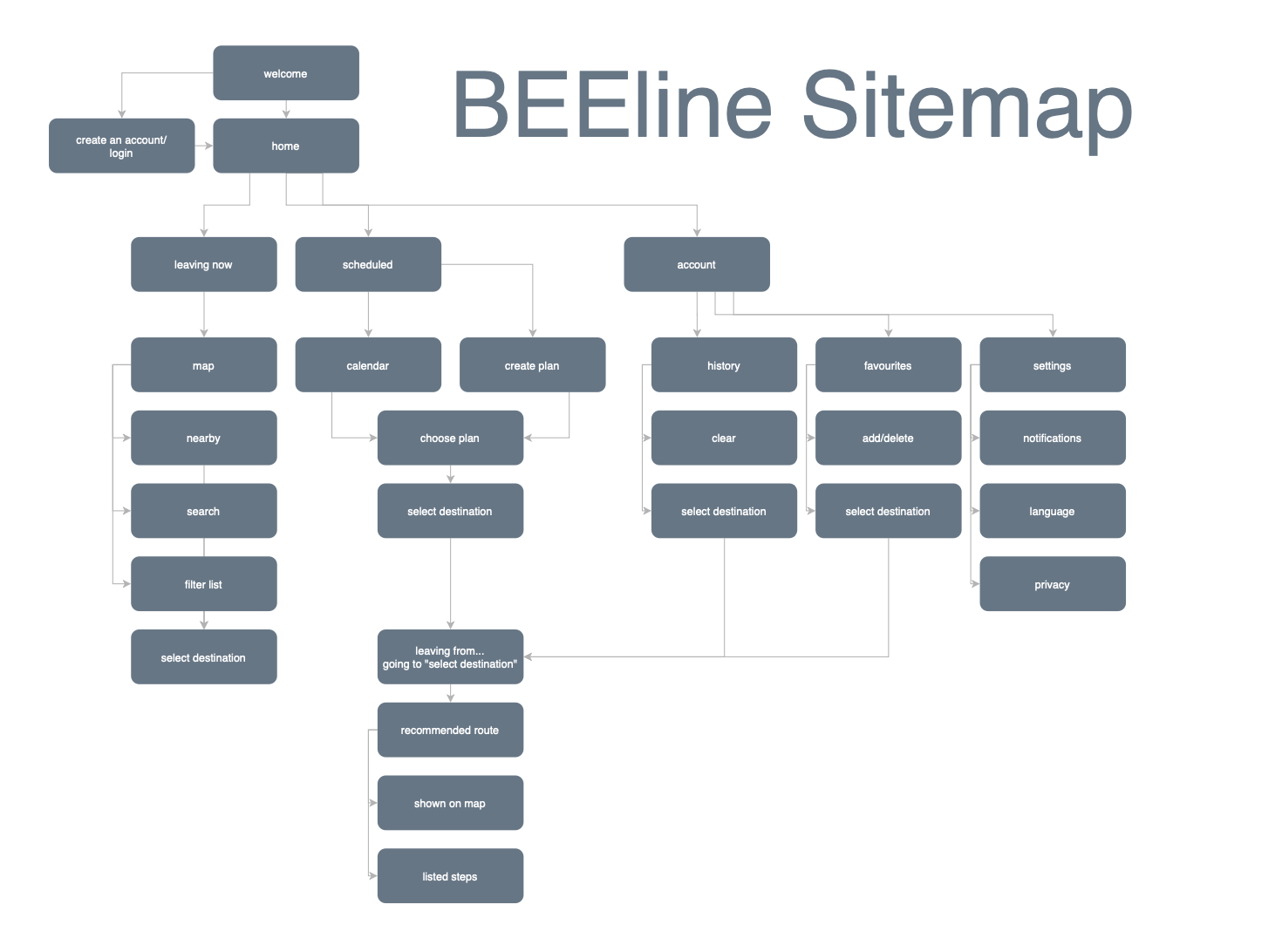
Information Architecture

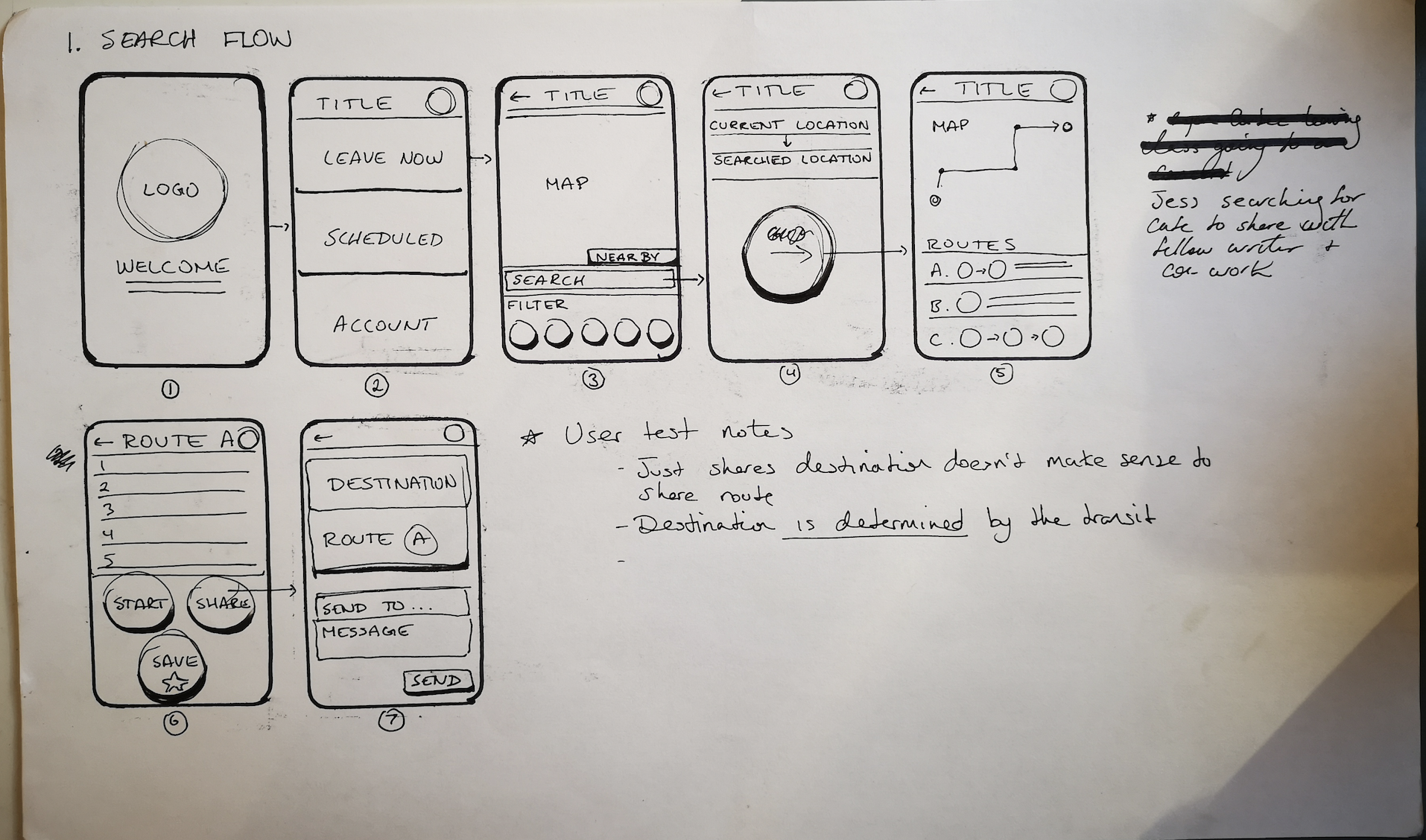
Flow Sketches

This first flow explores a user finding and sharing a route using the "leave now" feature

The second flow shows a user navigating through a scheduled route.
Wireframes
*in progress
Flow Prototypes
*in progress
